Puedes agregar automáticamente contactos al CRM de Cliengo recibidos de un formulario de contacto a través de nuestra API.
Este artículo requiere conocimientos de programación para realizarlo.
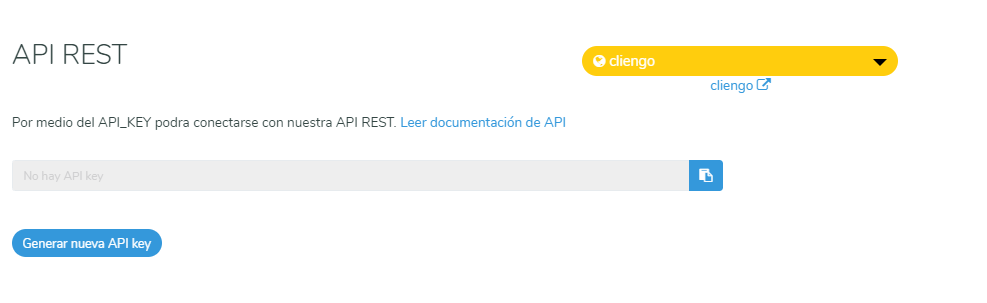
El primer paso es conseguir el APIKEY de nuestra cuenta. Puedes encontrarla en el menú Chatbot -> Integraciones -> API, en el caso de que no la tengas creada puedes agregarla desde la misma pantalla:
Una vez que tengas la APIKEY vas a tener que conectarnos a la API de Cliengo y hacer una llamada del tipo POST, creando un nuevo contacto con cada uno de los campos que necesites cargar.
Aquí te dejamos un ejemplo de como puedes hacerlo en Javascript:
var axios = require('axios')
const API_KEY = ''
const URL = `https://api.cliengo.com/1.0/contacts?api_key=${API_KEY}`
/*NOTA:
- es obligatorio utilizar la api_key de la cuenta
- la condición para que el registro se pueda procesar, es que se cumpla con los campos indispensables, tales como:
websiteId
email o phone
name
*/
var contact = { "name": "Name", "email": "indicador@dominio.com", "phone": "00000000000", "message": "conversación con el chatbot o mensaje enviado por formuario", "websiteId": "6491351cd548450032aae2fa", "status": "new", "entryMethod": "ZAPIER", "channel": "API", "organizationName": "organizationName", "internationalPhoneNumber": "+541234567899", "whatsappPhoneNumber": "+541234567899", "nationalIdentityNumber": "+541234567899", "age": 34, "referalUrl": "https://lw.cliengo.com/?companyId=64913519d548450032aae2f7&websiteId=6491351cd548450032aae2fa&keyword=xxx&adId=xxx&campaignid=xxx&gclid=xxx&adgroupid=xxx", "referer": "https://lw.cliengo.com/?companyId=64913519d548450032aae2f7&websiteId=6491351cd548450032aae2fa&keyword=xxx&adId=xxx&campaignid=xxx&gclid=xxx&adgroupid=xxx", "landingUrl": "https://lw.cliengo.com/?companyId=64913519d548450032aae2f7&websiteId=6491351cd548450032aae2fa&keyword=xxx&adId=xxx&campaignid=xxx&gclid=xxx&adgroupid=xxx", "utm_source": "FB", "utm_medium": "LeadAds", "utm_campaign": "LeadAdsColchones", "utm_content": "utm_content", "utm_term": "utm_term", "utm_adgroup": "utm_adgroup", "gclid": "gclid", "ip": "xxxx.xxx.xxx.xxx", "customFields": { "prueba": "Si", "chatbot": "No" }}
axios.post(URL, contact)
.then(function (response) {
console.log('response creando contact: ', response)
})
.catch(function (error) {
console.log('error creando contact: ', error)
});
Importante
Para una mayor seguridad no recomendamos hacer esta integración desde el front de su web.
Sugerimos que la conexión de formularios se haga en un servidor para evitar la posibilidad de que sea vulnerado. Te compartimos también nuestra documentación completa de Integraciones vía API: developers.cliengo.com
¡ATENCIÓN! Si deseas realizar una integración asistida o si prefieres personalizar la integración según tus necesidades específicas, en Cliengo contamos con un equipo de desarrolladores listos para convertir tus ideas en realidad. Para obtener una cotización, no dudes en contactarnos a través de hola@cliengo.com.
